« PCIS 2020/2021 P14 » : différence entre les versions
| (26 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 9 : | Ligne 9 : | ||
=== Nom du projet === |
=== Nom du projet === |
||
| − | Jardi'Pot |
||
[[Fichier:Jardi'pot.png]] |
[[Fichier:Jardi'pot.png]] |
||
| Ligne 15 : | Ligne 14 : | ||
=== Nom du groupe === |
=== Nom du groupe === |
||
| + | Jardi'Pot & Cie |
||
| − | Les gagnants du ChiFouMi |
||
=== Membres de l’équipe === |
=== Membres de l’équipe === |
||
| − | *DEFACHELLES Thomas |
+ | *DEFACHELLES Thomas (GC) |
*DEHUS Théo (Méca) |
*DEHUS Théo (Méca) |
||
*DERLIQUE Florian |
*DERLIQUE Florian |
||
*DIONISI Clémence |
*DIONISI Clémence |
||
*DUCROCQ Pierre (Mat) |
*DUCROCQ Pierre (Mat) |
||
| + | *GELLENS Achille (IS) |
||
=== Description-résumé (20 lignes max) === |
=== Description-résumé (20 lignes max) === |
||
| Ligne 67 : | Ligne 67 : | ||
=== Réponse à la question difficile === |
=== Réponse à la question difficile === |
||
| + | |||
| + | A la suite de notre présentation, nous avons eu 2 questions difficiles : |
||
| + | |||
| + | * L'utilisateur doit aller chez plusieurs utilisateurs pour récupérer tout les produits, est-ce toujours écologique et viable ? |
||
| + | |||
| + | A la suite de cette question, nous avons réfléchi sur un système de dépôt de distribution. Les produits seraient directement collectés chez les utilisateurs (Le camion de récupération suivrait un itinéraire optimale afin de réduire au maximum ses dépenses et son empreinte carbone) puis emmenés dans un point de collecte où les commandes seraient préparées et le camion aurait une phase livraison le soir. Entre le moment de la récupération et le moment de la distribution, il ne doit cependant, se passer qu'entre 1 et 2 jours, pour que les produits restent frais. Les utilisateurs connaîtront néanmoins le profil du producteur et le système de notation mettra en confiance le client et écartera les personnes malintentionnées. De plus, s'il manque des ingrédients pour réaliser une recette, ces derniers seront directement collectés chez les partenaires puis ajoutés aux commandes lors de leur préparation au centre de redistribution. |
||
| + | |||
| + | * La volumétrie sera-t-elle suffisante pour satisfaire les demandes des utilisateurs ? |
||
| + | |||
| + | Cette question devient évidente avec la réponse à la première question. En effet, avec un camion de collecte, on pourrait augmenter les zones de recherches autour des centres de redistribution (ces zones étaient auparavant centrées autour de chaque client). Ces agrandissements permettraient alors de disposer d'une plus grande variété de produits et permettraient également d'égaliser les volumes entre les zones qui en avaient peu et celles qui en avaient plus. Par ailleurs, il faudrait faire une étude de marché pour savoir si les quantités seront suffisantes. |
||
=== Choix du POC === |
=== Choix du POC === |
||
| Ligne 76 : | Ligne 86 : | ||
'''ou''' |
'''ou''' |
||
présenter l'expérience scientifique que vous allez réaliser |
présenter l'expérience scientifique que vous allez réaliser |
||
| + | |||
| + | Création d'une application avec MIT |
||
=== Préparation du POC === |
=== Préparation du POC === |
||
| Ligne 97 : | Ligne 109 : | ||
=== Compte-rendu de vos réalisations === |
=== Compte-rendu de vos réalisations === |
||
| + | |||
| + | '''Partie 1 : Développement page de départ |
||
| + | ''' |
||
| + | |||
| + | Ici c’est simple, on doit juste coder 3 boutons : Un qui dirige vers la page de connexion, un qui dirige vers la page d’inscription (non fonctionnel) et le dernier qui ferme l’application. |
||
| + | |||
| + | |||
| + | '''Partie 2 :Développement de la page de connexion''' |
||
| + | |||
| + | |||
| + | Dans cette page, il faut mettre un identifiant et le mot de passe pour se connecter; comme cette application n’est qu’en début de développement, on ne va pas créer une base de donnée de compte client, seul le compte admin suffit pour l’instant |
||
| + | Dès l’appui de l’unique bouton, le code fait 2 comparaisons, si les 2 sont valides, alors l’application ouvre la page accueil, sinon il affiche le texte en rouge : “Mot de passe ou identifiants incorrects”. |
||
| + | |||
| + | |||
| + | '''Partie 3 : Inscription''' |
||
| + | |||
| + | |||
| + | Cette page existe, mais seulement la forme, comme l’application n’est qu’en dé, on ne fait pas de bdd ( a faire si j’ai le temps) |
||
| + | |||
| + | |||
| + | '''Partie 4 : Développement de la page Accueil''' |
||
| + | |||
| + | |||
| + | Cette page comporte la quasi totalité des codes principaux de notre fonction, elle comporte 4 parties : |
||
| + | |||
| + | '''Initialisation :''' Afin de ne pas perdre les données après avoir quitté l’application (surtout pour sauvegarder les offres), nous devons ajouter un stockage dans notre application, elle se nomme “TinyDB1”. |
||
| + | Dès l’ouverture de cette page on doit : |
||
| + | *Mettre à jour les éléments du dictionnaire des annonces |
||
| + | *Mettre à jour les éléments de la commande actuel de l’utilisateur |
||
| + | *Initialiser les divers variables |
||
| + | |||
| + | '''Autres :''' Ce sont les fonctionnalités autres que l'utilisation de base de l’application (l’esthétique par exemple). Nous avons coder un déroulant permettant de changer de page (Profil ou Déconnexion). Ensuite, nous avons coder un bouton qui affiche les boîtes de texte pour la mise en ligne de produits. |
||
| + | |||
| + | '''Mise en ligne de produits :''' L’utilisateur doit marquer sur les 3 boîtes de texte, les informations suivantes : Le produit, la quantité, et le prix. Quand l’une de ces boîtes est vide, une erreur s’affiche et l’utilisateur doit renseigner une nouvelle fois ses informations. Lorsque tout est validé, les informations sont stockés dans un dictionnaire de listes qui référencie toute les offres de produits. Ensuite, la base de données TinyDB1 et la boîte de liste est mise à jour comme dans l’initialisation. |
||
| + | |||
| + | '''Validation du panier :''' Puis l’utilisateur peut choisir un élément du dictionnaire pour le commander, dès que l’utilisateur clique sur un élément, la clé et la valeur correspondante est stocké dans la base de données sous une variable de listes de données et d’une variable de texte. Par la suite, on change de page vers la fiche du produit, dans lequel, l’utilisateur peut mettre cet élément dans son panier. Finalement, quand l’utilisateur appuie sur le bouton “commander”, le code bascule vers la page de commande cependant, si le dictionnaire de commande est vide (donc le panier), l’application retourne une erreur. |
||
| + | |||
| + | |||
| + | '''Partie 5 : Développement de la page FicheProd''' |
||
| + | |||
| + | |||
| + | Cette page est juste une page comportant les informations sur une annonce précédemment importé dans la page "Accueil" dès l'appui sur un élément du dictionnaire des annonces. |
||
| + | Nous avons ajouté un bouton "Mettre dans le panier" qui déplace l'annonce sélectionnée du dictionnaire des annonces jusqu'au dictionnaire du panier ("Commande" dans TINYDB1). En effet pour éviter les doublons de commande, on supprime temporairement l'annonce dans le dictionnaire. |
||
| + | Nous avons aussi ajouté un bouton : "Annuler" pour revenir à la page d'accueil. |
||
| + | |||
| + | |||
| + | '''Partie 6 : Développement de la page Commande''' |
||
| + | |||
| + | |||
| + | C'est la page qui récapitule la commande de l'utilisateur (Import de "Commande' de TinyDB1). Une liste récapitule la commande. Une addition est faite afin d'avoir le prix total de paiement. L'utilisateur peut également choisir l'heure de livraison. |
||
| + | Dès que le bouton "Commande" sera appuyé, les annonces sélectionnées seront supprimées définitivement du dictionnaire des annonces. |
||
=== Résultats et Bilan === |
=== Résultats et Bilan === |
||
présenter le résultat de votre travail expérimental (photos par exemple) et conclure |
présenter le résultat de votre travail expérimental (photos par exemple) et conclure |
||
| + | |||
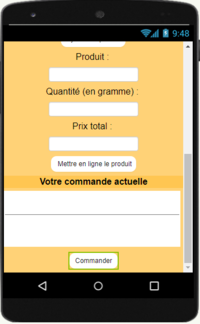
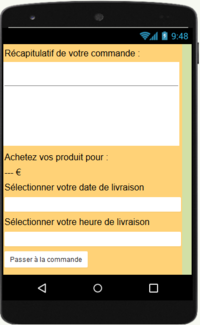
| + | [[Fichier:CaptureScreen1_D.png|200px]][[Fichier:CaptureConnexion D 1.PNG|200px]][[Fichier:CaptureAccueil_D.png|200px]][[Fichier:CaptureAccueil_D_2.png|200px]][[Fichier:CaptureFicheP_D.png|200px]][[Fichier:CaptureCommande_D.png|200px]] |
||
| + | |||
| + | Nous avons réussi à compléter nos objectifs de base pour cette application qui était de : |
||
| + | *Crée une base de données avec toute les annonces |
||
| + | *Un utilisateur peut crée une annonce |
||
| + | *Un utilisateur peut consulter et mettre des produits dans un panier |
||
| + | *Il peut également consulter le détail de sa commande |
||
| + | |||
| + | Il reste cependant quelques fonctionnalités primaires qu'on n'a pas ajouté dans notre application, comme : |
||
| + | *La proposition de recette selon les produits commandées |
||
| + | *L'apparition des pubs, et sponsors |
||
| + | |||
| + | Mais en général, ce prototype d'application est satisfaisante et surtout fonctionnel ! |
||
| + | En effet, nous avons tester notre application sur un téléphone portable, voici quelques images : |
||
| + | |||
| + | [[Fichier:Capture1_G14.jpg|200px]][[Fichier:Capture2_G14.jpg|200px]][[Fichier:Capture3_G14.jpg|200px]][[Fichier:Capture4_G14.jpg|200px]] |
||
| + | |||
| + | Et voici la vidéo complète de notre test : [[Media:2020_P14_test_POC.mp4|Vidéo du test POC]] |
||
== Dossier économique == |
== Dossier économique == |
||
=== Le marché === |
=== Le marché === |
||
| + | Le marché s'adresse essentiellement aux particuliers qui ont pour but de s'approvisionner en fruits et légumes frais, et cultiver localement. |
||
| − | |||
=== La stratégie commerciale et la communication === |
=== La stratégie commerciale et la communication === |
||
| + | La stratégie commerciale |
||
| + | 2 types de communication peuvent être envisagé. En premier lieu et pour s'adresser à un public jeune, la communication sera axée principalement sur les réseaux sociaux ainsi que sur notre site web. Afin de toucher un public moins présent sur internet, la communication consistera à déposer des tracts chez les commerçants locaux. De plus, le local sera ouvert au grand public afin de pouvoir communiquer avec les personnes n'utilisant pas l'application. |
||
=== Les moyens (équipe, matériel, prestataires et fournisseurs) === |
=== Les moyens (équipe, matériel, prestataires et fournisseurs) === |
||
| + | L'équipe se composera seulement du dirigeant au début du lancement de l'application. |
||
| + | Le matériel se compose essentiellement d'un véhicule de transport afin de récupérer et de livrer les marchandises, ainsi que d'un réfrigérateur pour stocker les produits avant la livraison. Mais également d'un bureau et d'un ordinateur. |
||
| + | Les fournisseurs seront les particuliers qui ont pour but de vendre leur surplus de production issu de leurs potagers. |
||
=== Plan de financement initial === |
=== Plan de financement initial === |
||
| Ligne 116 : | Ligne 203 : | ||
{| class="wikitable" |
{| class="wikitable" |
||
!style="text-align:left;" | Plan de financement |
!style="text-align:left;" | Plan de financement |
||
| − | !Démarrage (description) |
+ | !Démarrage (description) |
!Démarrage (montants) |
!Démarrage (montants) |
||
| Ligne 123 : | Ligne 210 : | ||
* installation (aménagements) |
* installation (aménagements) |
||
* mobilier et matériel |
* mobilier et matériel |
||
| + | |achat d'un véhicule de transport, d'un ordinateur, d'un bureau, d'un frigo |
||
| − | | |
||
| + | |3600 € |
||
| − | | |
||
|- |
|- |
||
!style="text-align:left;" | Investissements incorporels |
!style="text-align:left;" | Investissements incorporels |
||
| Ligne 130 : | Ligne 217 : | ||
* personnel (employés) |
* personnel (employés) |
||
* autre |
* autre |
||
| + | |local personnel du dirigeant, il sera le seul employé |
||
| − | | |
||
| + | création de l'application, d'un logo et d'un site Web |
||
| − | | |
||
| + | |11000 € |
||
|- |
|- |
||
| Ligne 139 : | Ligne 227 : | ||
* assurances |
* assurances |
||
* publicité |
* publicité |
||
| + | |publicité pour faire connaître l'application |
||
| − | | |
||
| + | le stock dépendra des produits mis à disposition par les particuliers |
||
| − | | |
||
| + | |1500 € |
||
|- |
|- |
||
!style="text-align:right;" | Total besoins |
!style="text-align:right;" | Total besoins |
||
| |
| |
||
| + | |16 100 € |
||
| − | | |
||
|- |
|- |
||
!style="text-align:left;" | Capitaux propres |
!style="text-align:left;" | Capitaux propres |
||
| Ligne 151 : | Ligne 240 : | ||
** apport en numérique |
** apport en numérique |
||
* apport des associés |
* apport des associés |
||
| + | |apports financiers |
||
| − | | |
||
| + | |7000 € |
||
| − | | |
||
|- |
|- |
||
!style="text-align:left;" | Emprunts |
!style="text-align:left;" | Emprunts |
||
| + | |emprunt bancaire |
||
| − | | |
||
| + | |5000 € |
||
| − | | |
||
|- |
|- |
||
!style="text-align:left;" | Aide, prime, subvention |
!style="text-align:left;" | Aide, prime, subvention |
||
| |
| |
||
| + | |0 € |
||
| − | | |
||
|- |
|- |
||
!style="text-align:left;" | Ventes estimées |
!style="text-align:left;" | Ventes estimées |
||
| + | |frais de livraison, commissions |
||
| − | | |
||
| + | revenus publicitaires et partenariats |
||
| − | | |
||
| + | |9500 € |
||
|- |
|- |
||
!style="text-align:right;" | Total ressources |
!style="text-align:right;" | Total ressources |
||
| |
| |
||
| + | |21500 € |
||
| − | | |
||
|- |
|- |
||
|} |
|} |
||
| Ligne 179 : | Ligne 269 : | ||
=== Supports de présentation === |
=== Supports de présentation === |
||
| + | [[https://docs.google.com/presentation/d/1zlJojQUXe5_kTlIxP02zU0ZG7AEMQXC7HBLtjeeOXXU/edit?usp=sharing|Notre présentation]] |
||
| − | [[Media:2020_P14_presentation.odp|Notre présentation]] |
||
=== Présentation de la preuve de concept === |
=== Présentation de la preuve de concept === |
||
Dernière version du 21 octobre 2020 à 00:35
Première partie : Définition du projet
Partie à compléter avant le 15 septembre
Généralités
Nom du projet
Nom du groupe
Jardi'Pot & Cie
Membres de l’équipe
- DEFACHELLES Thomas (GC)
- DEHUS Théo (Méca)
- DERLIQUE Florian
- DIONISI Clémence
- DUCROCQ Pierre (Mat)
- GELLENS Achille (IS)
Description-résumé (20 lignes max)
Le projet consiste à créer une application pour que les particuliers puissent vendre (ou échanger) leurs surplus du potager. Des recettes seront également proposées pour cuisiner les produits du potager disponibles autour des utilisateurs. Ces dernières seront proposées pour différents niveaux de cuisine allant du niveau 'étudiant (recette facile, rapide et avec peu d'ingrédients) jusqu’au niveau 'chef cuisto'(recette complexe pour cuisiniers confirmés) en passant par le niveau 'intermédiaire' (passerelle entre les deux niveaux précédents). Par ailleurs, les plats, fruits et légumes vendus seront donc de saison et les échanges locaux afin de respecter au maximum l'environnement et d'éviter le gaspillage tout en répondant à un besoin. De plus, une pastille verte sera associés à certains comptes reconnus comme écologique et ils seront mis en tête de listes dans les recherches de l'application pour favoriser l'aspect écologique. Un système de notes et d'avis est également disponible pour rassurer les utilisateurs.
Présentation du concept
Description détaillée
Clients et bénéficiaires
Jardi'pot est destinée aux particuliers possédant un potager et souhaitant vendre ou échanger leurs surplus ainsi qu'à tous les particuliers qui souhaitent acheter des fruits et légumes bio cultivés à coté de chez eux et à moindre coût.
Modèle économique
Pour financer le projet, des annonces sponsorisées en tête de liste seront proposées à des professionnels locaux vendant des fruits et des légumes. Par la suite, une fois que l'application sera lancée et utilisée, des emplacements publicitaires pourront être créés afin d'augmenter les bénéfices. Des commissions seront prélevées pour les achats sur l'application.
Moyens humains et matériels à réunir pour démarrer
Seulement un ordinateur et un programmateur sont nécessaire au lancement de l'application. Néanmoins, pour financer les coût de production de cette dernière, il faudra en amont récolter des financements. De plus, pour les annonces sponsorisées, il faudra démarcher les vendeurs professionnels de fruits et légumes. Ce dernier point est une contrainte car le projet ne pourra être lancé que dans des grandes agglomérations (n'empêchant pas le développement par la suite sur tout le territoire).
Positionnement par rapport à deux concurrents
Analyse du premier concurrent
Le premier concurrent, Direct potager, est un site internet qui propose de la vente de fruits et légumes cultivés par des particuliers. Ils possèdent un abonnement qui permet d'avoir tous les mois la même d'un certains de fruits et/ou de légumes.
Analyse du second concurrent
Le second concurrent, TrocPot, propose quand à lui des échange de produits du potagers cultivés par les particuliers ainsi que des surplus de frigos.
Notre différenciation
Contrairement aux deux autres concurrents, Jardi'pot propose des recettes aux utilisateurs ce qui en fait une application plus complète qui peut donner envie à certaines personnes de s'inscrire. De plus, elle se veut prôner l'écologie en mettant en premier dans les annonces les utilisateurs dotés de pastilles vertes. D'autre part, le deuxième concurrent propose des échanges de surplus de frigo ce qui semble être un plus mais c'est dangereux car en cas d'intoxication, c'est l'application qui en est responsable ce qui peut mener à des condamnations pénales et à une fermeture du site.
Scénario d'usage du produit ou du concept envisagé
Description de l'utilisateur type
Audrey, âgée d'une trentaine d'années, vit à la périphérie de Lille dans la commune de Roubaix. Elle est passionnée depuis toute petite par la culture de fruits et légumes qu'elle produit parfois en trop grande quantité mais elle ne sait quoi en faire. Paradoxalement, elle en achète d'autres en supermarché pour varier son alimentation. Cependant, ces derniers proviennent souvent de cultures lointaines utilisant des pesticides. Soucieuse de l'environnement, ce mode de consommation ne lui convient plus.
Scénario d'utilisation du produit
Audrey a un potager dans son jardin et cultive des carottes . Possédant parfois un surplus qu'elle voudrait échanger, elle a découvert Jardi'pot. Cette application lui permettait cet échange. Elle s'est donc inscrite et a du renseigner sa localisation. Car les échanges et les achats ne sont possible que dans un rayon de 10km autour de chez elle afin de privilégier un circuit de circulation local, respectueux de l’environnement. Une fois connectée sur l'application, elle a pu y découvrir les annonces sponsorisées qui permettent à l'application de générer des profits. Audrey à ensuite trouvé un autre utilisateur, Marc, près de chez elle qui était prêt à échanger quelques légumes de son potager en échange des carottes d'Audrey. Au moment de passer la commande, Audrey s'est vue proposer des recettes avec les légumes qu'elles allaient recevoir. Certaines nécessitaient d'autres ingrédients que ceux qu'elle récupérait. Si ils étaient disponibles chez des particuliers près de chez elle, l'algorithme de l'application les méttaient en tête de liste. Par ailleurs, certains ingrédients non disponibles chez des particuliers peuvent être proposés chez des professionels partenaires de l'application afin de compléter les recettes. De plus, Audrey s'est rendue compte que certains utilisateur étaient doté d'un pastille verte qui signifie qu'ils cultivent biologiquement les produits de leur potager ce qui l'a rassuré. La même pastille verte est proposée à côté des produits vendus par les professionnels partenaires. Audrey a donc échangé ses carottes contre des aubergines, des pommes de terre et des tomates. L'application qui propose des recettes pour différents niveaux de cuisine lui a alors proposé de faire une moussaka de niveau intermédiaire. En effet, il ne lui manquait plus qu'un oignon qu'elle possédait déjà et elle a dû acheter de la viande chez un professionnel du coin. Très satisfaite de son échange avec Marc, elle lui a mis un avis positif sur l'application. Une semaine plus tard, Audrey s'est rendue compte que l'application proposait directement des recettes faisables avec les produits qui se trouvaient autour d'elle. L'application lui a donc plue car elles possèdes de nombreuses fonctions complémentaires.
Analyse du projet
Réponse à la question difficile
A la suite de notre présentation, nous avons eu 2 questions difficiles :
- L'utilisateur doit aller chez plusieurs utilisateurs pour récupérer tout les produits, est-ce toujours écologique et viable ?
A la suite de cette question, nous avons réfléchi sur un système de dépôt de distribution. Les produits seraient directement collectés chez les utilisateurs (Le camion de récupération suivrait un itinéraire optimale afin de réduire au maximum ses dépenses et son empreinte carbone) puis emmenés dans un point de collecte où les commandes seraient préparées et le camion aurait une phase livraison le soir. Entre le moment de la récupération et le moment de la distribution, il ne doit cependant, se passer qu'entre 1 et 2 jours, pour que les produits restent frais. Les utilisateurs connaîtront néanmoins le profil du producteur et le système de notation mettra en confiance le client et écartera les personnes malintentionnées. De plus, s'il manque des ingrédients pour réaliser une recette, ces derniers seront directement collectés chez les partenaires puis ajoutés aux commandes lors de leur préparation au centre de redistribution.
- La volumétrie sera-t-elle suffisante pour satisfaire les demandes des utilisateurs ?
Cette question devient évidente avec la réponse à la première question. En effet, avec un camion de collecte, on pourrait augmenter les zones de recherches autour des centres de redistribution (ces zones étaient auparavant centrées autour de chaque client). Ces agrandissements permettraient alors de disposer d'une plus grande variété de produits et permettraient également d'égaliser les volumes entre les zones qui en avaient peu et celles qui en avaient plus. Par ailleurs, il faudrait faire une étude de marché pour savoir si les quantités seront suffisantes.
Choix du POC
décrivez ce que vous comptez réalisez pour valider/expliquer votre projet.
faire le plan de la maquette physique « artisanale » que nous souhaitez réaliser ou décrire la maquette numérique pour une application informatique ou un site internet ou présenter l'expérience scientifique que vous allez réaliser
Création d'une application avec MIT
Préparation du POC
remplir au plus tard pour le 16 septembre pour que l'école fasse les achats
les matériaux et pièces dont vous souhaitez disposer le 28 septembre :
pour les composants électroniques
- les références sur les sites : https://fr.farnell.com/ ou https://fr.rs-online.com/web/
pour les matériaux
- les références sur les sites : https://www.leroymerlin.fr/ ou https://www.michaud-chailly.fr/
pour tous autres besoins, soyez très précis.
Seconde partie : Développement
Partie à compléter pour le 29 septembre 2020
Dossier technique de la preuve de concept
Compte-rendu de vos réalisations
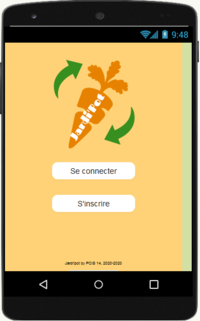
Partie 1 : Développement page de départ
Ici c’est simple, on doit juste coder 3 boutons : Un qui dirige vers la page de connexion, un qui dirige vers la page d’inscription (non fonctionnel) et le dernier qui ferme l’application.
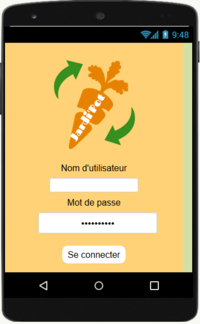
Partie 2 :Développement de la page de connexion
Dans cette page, il faut mettre un identifiant et le mot de passe pour se connecter; comme cette application n’est qu’en début de développement, on ne va pas créer une base de donnée de compte client, seul le compte admin suffit pour l’instant
Dès l’appui de l’unique bouton, le code fait 2 comparaisons, si les 2 sont valides, alors l’application ouvre la page accueil, sinon il affiche le texte en rouge : “Mot de passe ou identifiants incorrects”.
Partie 3 : Inscription
Cette page existe, mais seulement la forme, comme l’application n’est qu’en dé, on ne fait pas de bdd ( a faire si j’ai le temps)
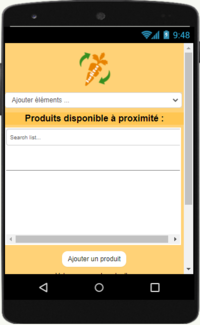
Partie 4 : Développement de la page Accueil
Cette page comporte la quasi totalité des codes principaux de notre fonction, elle comporte 4 parties :
Initialisation : Afin de ne pas perdre les données après avoir quitté l’application (surtout pour sauvegarder les offres), nous devons ajouter un stockage dans notre application, elle se nomme “TinyDB1”. Dès l’ouverture de cette page on doit :
- Mettre à jour les éléments du dictionnaire des annonces
- Mettre à jour les éléments de la commande actuel de l’utilisateur
- Initialiser les divers variables
Autres : Ce sont les fonctionnalités autres que l'utilisation de base de l’application (l’esthétique par exemple). Nous avons coder un déroulant permettant de changer de page (Profil ou Déconnexion). Ensuite, nous avons coder un bouton qui affiche les boîtes de texte pour la mise en ligne de produits.
Mise en ligne de produits : L’utilisateur doit marquer sur les 3 boîtes de texte, les informations suivantes : Le produit, la quantité, et le prix. Quand l’une de ces boîtes est vide, une erreur s’affiche et l’utilisateur doit renseigner une nouvelle fois ses informations. Lorsque tout est validé, les informations sont stockés dans un dictionnaire de listes qui référencie toute les offres de produits. Ensuite, la base de données TinyDB1 et la boîte de liste est mise à jour comme dans l’initialisation.
Validation du panier : Puis l’utilisateur peut choisir un élément du dictionnaire pour le commander, dès que l’utilisateur clique sur un élément, la clé et la valeur correspondante est stocké dans la base de données sous une variable de listes de données et d’une variable de texte. Par la suite, on change de page vers la fiche du produit, dans lequel, l’utilisateur peut mettre cet élément dans son panier. Finalement, quand l’utilisateur appuie sur le bouton “commander”, le code bascule vers la page de commande cependant, si le dictionnaire de commande est vide (donc le panier), l’application retourne une erreur.
Partie 5 : Développement de la page FicheProd
Cette page est juste une page comportant les informations sur une annonce précédemment importé dans la page "Accueil" dès l'appui sur un élément du dictionnaire des annonces.
Nous avons ajouté un bouton "Mettre dans le panier" qui déplace l'annonce sélectionnée du dictionnaire des annonces jusqu'au dictionnaire du panier ("Commande" dans TINYDB1). En effet pour éviter les doublons de commande, on supprime temporairement l'annonce dans le dictionnaire.
Nous avons aussi ajouté un bouton : "Annuler" pour revenir à la page d'accueil.
Partie 6 : Développement de la page Commande
C'est la page qui récapitule la commande de l'utilisateur (Import de "Commande' de TinyDB1). Une liste récapitule la commande. Une addition est faite afin d'avoir le prix total de paiement. L'utilisateur peut également choisir l'heure de livraison.
Dès que le bouton "Commande" sera appuyé, les annonces sélectionnées seront supprimées définitivement du dictionnaire des annonces.
Résultats et Bilan
présenter le résultat de votre travail expérimental (photos par exemple) et conclure
Nous avons réussi à compléter nos objectifs de base pour cette application qui était de :
- Crée une base de données avec toute les annonces
- Un utilisateur peut crée une annonce
- Un utilisateur peut consulter et mettre des produits dans un panier
- Il peut également consulter le détail de sa commande
Il reste cependant quelques fonctionnalités primaires qu'on n'a pas ajouté dans notre application, comme :
- La proposition de recette selon les produits commandées
- L'apparition des pubs, et sponsors
Mais en général, ce prototype d'application est satisfaisante et surtout fonctionnel ! En effet, nous avons tester notre application sur un téléphone portable, voici quelques images :
Et voici la vidéo complète de notre test : Vidéo du test POC
Dossier économique
Le marché
Le marché s'adresse essentiellement aux particuliers qui ont pour but de s'approvisionner en fruits et légumes frais, et cultiver localement.
La stratégie commerciale et la communication
La stratégie commerciale
2 types de communication peuvent être envisagé. En premier lieu et pour s'adresser à un public jeune, la communication sera axée principalement sur les réseaux sociaux ainsi que sur notre site web. Afin de toucher un public moins présent sur internet, la communication consistera à déposer des tracts chez les commerçants locaux. De plus, le local sera ouvert au grand public afin de pouvoir communiquer avec les personnes n'utilisant pas l'application.
Les moyens (équipe, matériel, prestataires et fournisseurs)
L'équipe se composera seulement du dirigeant au début du lancement de l'application. Le matériel se compose essentiellement d'un véhicule de transport afin de récupérer et de livrer les marchandises, ainsi que d'un réfrigérateur pour stocker les produits avant la livraison. Mais également d'un bureau et d'un ordinateur. Les fournisseurs seront les particuliers qui ont pour but de vendre leur surplus de production issu de leurs potagers.
Plan de financement initial
| Plan de financement | Démarrage (description) | Démarrage (montants) |
|---|---|---|
Investissements corporels
|
achat d'un véhicule de transport, d'un ordinateur, d'un bureau, d'un frigo | 3600 € |
Investissements incorporels
|
local personnel du dirigeant, il sera le seul employé
création de l'application, d'un logo et d'un site Web |
11000 € |
Besoin en fonds de roulement
|
publicité pour faire connaître l'application
le stock dépendra des produits mis à disposition par les particuliers |
1500 € |
| Total besoins | 16 100 € | |
Capitaux propres
|
apports financiers | 7000 € |
| Emprunts | emprunt bancaire | 5000 € |
| Aide, prime, subvention | 0 € | |
| Ventes estimées | frais de livraison, commissions
revenus publicitaires et partenariats |
9500 € |
| Total ressources | 21500 € |