« PCIS 2021/2022 P26 » : différence entre les versions
| (10 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 74 : | Ligne 74 : | ||
*Modèle économique |
*Modèle économique |
||
| − | Notre projet est à but lucratif et à viser d’abord régionale, et pourquoi pas nationale par la suite. Des frais sont à envisager comme l’hébergement du site ou encore la rémunération de l’équipe en charge de son entretien. Au départ, le financement de |
+ | Notre projet est à but lucratif et à viser d’abord régionale, et pourquoi pas nationale par la suite. Des frais sont à envisager comme l’hébergement du site ou encore la rémunération de l’équipe en charge de son entretien. Au départ, le financement de WeeklyMeals se fera par un apport personnel, puis il sera financé par un abonnement mensuel des utilisateurs pour accéder à toutes ses fonctionnalités. Celui-ci sera disponible après une ou deux semaines d’essai. |
*Moyens humains et matériels à réunir pour démarrer |
*Moyens humains et matériels à réunir pour démarrer |
||
| − | La création du site demande dans un premier temps des besoins informatiques tels qu’un ordinateur mais aussi un hébergeur web qui permettra l’accessibilité du site sur internet. Dans un deuxième temps, il nous faudra établir des partenariats avec un ou deux magasins alimentaires pour pouvoir démarrer ainsi |
+ | La création du site demande dans un premier temps des besoins informatiques tels qu’un ordinateur mais aussi un hébergeur web qui permettra l’accessibilité du site sur internet. Dans un deuxième temps, il nous faudra établir des partenariats avec un ou deux magasins alimentaires pour pouvoir démarrer ainsi qu'avec les établissements qui serviront de point de collecte. |
=== Positionnement par rapport à deux concurrents === |
=== Positionnement par rapport à deux concurrents === |
||
| Ligne 114 : | Ligne 114 : | ||
L’utilisateur type de notre site est plutôt une personne dans la vie active (plus près à payer un abonnement pour faire ses courses) souhaitant manger mieux et en cohérence avec son régime alimentaire et sa pratique sportive. Il n’y a pas forcément le temps et ne sait pas forcément comment s’y prendre pour choisir les bons produits. Notre site est là pour lui proposer les plats les plus sains possibles. |
L’utilisateur type de notre site est plutôt une personne dans la vie active (plus près à payer un abonnement pour faire ses courses) souhaitant manger mieux et en cohérence avec son régime alimentaire et sa pratique sportive. Il n’y a pas forcément le temps et ne sait pas forcément comment s’y prendre pour choisir les bons produits. Notre site est là pour lui proposer les plats les plus sains possibles. |
||
*Scénario d'utilisation du produit |
*Scénario d'utilisation du produit |
||
| + | La première fois que l'utilisateur consulte notre site, il remplit un questionnaire permettant de cibler ses envies et ses besoins: objectifs nutritionnels, interdits alimentaires, préférences, etc. Lorsqu'il est inscrit, il a le droit à une période d'essai afin de savoir si le principe lui plaît vraiment avant de payer le service et de choisir les conditions d'utilisation (abonnement sur le long terme ou non). |
||
| + | Une fois inscrit, l'utilisateur possède un compte où il peut trouver son menu de la semaine personnalisé, mais aussi trouver de nouvelles recettes qui sont susceptibles de lui plaire, avec des ingrédients qu'il peut choisir |
||
== Analyse du projet == |
== Analyse du projet == |
||
| Ligne 127 : | Ligne 129 : | ||
=== Choix du POC === |
=== Choix du POC === |
||
| + | Notre preuve de concept sera le site internet lui-même. |
||
| − | Site internet |
||
=== Préparation du POC === |
=== Préparation du POC === |
||
| Ligne 148 : | Ligne 150 : | ||
Pour la conception de notre WebApp, nous avons décidé d’utiliser un site nommé Bubble permettant de concevoir et de designer des apps dédier sur internet. |
Pour la conception de notre WebApp, nous avons décidé d’utiliser un site nommé Bubble permettant de concevoir et de designer des apps dédier sur internet. |
||
| + | |||
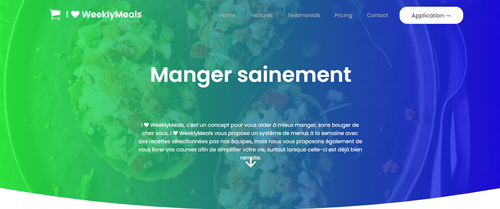
| ⚫ | Tout d’abord lorsque l’on arrive sur l’app, nous arrivons sur une page d’accueil regrouppant les informations les plus importantes sur notre concept (présentation, fonctionnement, offre, équipe, FAQ, et contact). Sur cette page d’accueil se trouvent également plusieurs icônes cliquables afin de faciliter la navigation de l’utilisateur sur celle-ci. Enfin, en en-tête se trouve une icône dirigeant vers la commande de connexion de l’utilisateur. Celui-ci peut alors se connecter si son compte est déjà existant ou alors en créer un. |
||
| + | [[Fichier:admin1.png|500px|thumb|left|Page d'accueil]] |
||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| ⚫ | |||
| Ligne 160 : | Ligne 175 : | ||
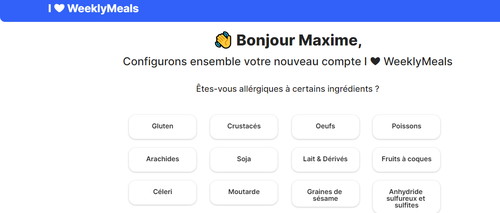
Lorsque l’utilisateur se connecte pour la première fois, des informations sont collectées afin de créer l’identité de celui-ci sur l’App (nom, prénom, adresse, mail). Ensuite, il pourra remplir un court questionnaire permettant de définir au mieux les objectifs et attentes de notre client, en renseignant ses allergènes, ce qu’il/elle recherche afin de compléter son profil, ainsi les recettes proposées seront plus adaptées à ce que recherche le client. |
Lorsque l’utilisateur se connecte pour la première fois, des informations sont collectées afin de créer l’identité de celui-ci sur l’App (nom, prénom, adresse, mail). Ensuite, il pourra remplir un court questionnaire permettant de définir au mieux les objectifs et attentes de notre client, en renseignant ses allergènes, ce qu’il/elle recherche afin de compléter son profil, ainsi les recettes proposées seront plus adaptées à ce que recherche le client. |
||
| − | [[Fichier:question_client.png| |
+ | [[Fichier:question_client.png|500px|thumb|left|Questionnaire afin de compléter le profil du client]] |
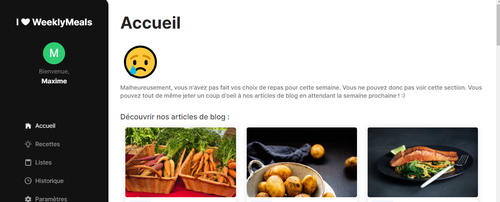
| ⚫ | Une fois le compte créé, le client est redirigé vers son interface personnelle, où il aura accès aux différentes recettes proposées sur l’App, son menu hebdomadaire, sa liste de course, son historique de menu, ou bien ses paramètres personnels. |
||
| Ligne 173 : | Ligne 187 : | ||
| ⚫ | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| ⚫ | |||
| + | |||
| + | [[Fichier:interface_client.png|500px|thumb|right|Interface client]] |
||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| ⚫ | |||
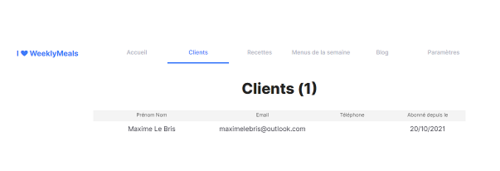
Sur cette interface retrouvons deux points clés : |
Sur cette interface retrouvons deux points clés : |
||
Tout d’abord, nous retrouvons la liste des clients avec leurs informations les plus importantes : nom et email. |
Tout d’abord, nous retrouvons la liste des clients avec leurs informations les plus importantes : nom et email. |
||
Ainsi nous pouvons surveiller l’évolution de notre clientèle en seulement quelques clics. |
Ainsi nous pouvons surveiller l’évolution de notre clientèle en seulement quelques clics. |
||
| + | [[Fichier:interface_admin.png|500px|thumb|left|Interface admin]] |
||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
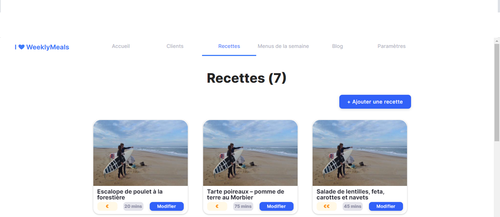
Ensuite, nous pouvons accéder à l’interface réservée à la création et à la modification des recettes proposées à nos clients. Il suffit aux administrateurs de créer une recette en y indiquant les données les plus essentielles : les produits nécessaires, le temps de préparation, les quantités nécessaires ainsi que les étapes à suivre. Une fois la recette créée, celle-ci est alors consultable à tout moment par nos clients, mais également modifiable. |
Ensuite, nous pouvons accéder à l’interface réservée à la création et à la modification des recettes proposées à nos clients. Il suffit aux administrateurs de créer une recette en y indiquant les données les plus essentielles : les produits nécessaires, le temps de préparation, les quantités nécessaires ainsi que les étapes à suivre. Une fois la recette créée, celle-ci est alors consultable à tout moment par nos clients, mais également modifiable. |
||
| − | + | [[Fichier:recette.png|500px|thumb|right|Page des recettes]] |
|
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
===Résultats et Bilan=== |
===Résultats et Bilan=== |
||
| Ligne 233 : | Ligne 317 : | ||
Thème: Santé |
Thème: Santé |
||
| − | Nom du projet: |
+ | Nom du projet: WeeklyMeals |
Groupe: 26 |
Groupe: 26 |
||
Dernière version du 21 octobre 2021 à 19:59
Première partie : Définition du projet
Partie à compléter avant le 15 septembre
Généralités
Titre du projet
WeeklyMeals
Nom de l'équipe
Apollo 26
Membres de l'équipe
- Wasielewski Wesley (IS),
- Jaulin Judith (SE),
- Lecoeuvre Thomas (SM),
- Hebert Lou-Anna (GBA),
- Le Bris Maxime (IS),
- Techer Mathilde (GBA),
- Hamlaoui Mehdi (MECA)
Description-résumé (20 lignes max)
WeeklyMeals est un site internet de planification de repas. Il a pour principe de proposer des recettes équilibrées et saines en fonction de critères imposés par l’utilisateur, comme ses contraintes alimentaires. Sur ce site, les utilisateurs enregistrent différents renseignements, de l’ordre de leur santé physique, et se voient proposer une quinzaine de recettes. Ils peuvent ensuite choisir ceux qu'ils veulent consommer dans la semaine pour les récupérer dans des points de collecte ou directement chez les magasins partenaires. Le but de WeeklyMeals est de proposer à des personnes désireuses de bien manger des produits bon pour la santé et si possible pour la planète. Mieux manger permet de prévenir de certaines maladies, comme les maladies cardiovasculaires et certains cancers, et d’éviter le surpoids. Comme on l’a vu avec la pandémie du Covid-19, ces personnes étaient bien plus à risque que celles sans maladie particulière. Donc, manger sainement est un des moyens pour lutter contre l’émergence de nouvelles maladies. De plus, WeeklyMeals proposera le plus possible des produits locaux et de saison qui permettrait de contribuer à la diminution de la pollution. Notre projet serait donc un bon moyen pour tous de rester en bonne santé.
Organisation de l'équipe & Rédaction du concept
Répartition des rôles et charte de travail
La composition de l’équipe leur fonction
- Chef de projet : Judith Jaulin
- Équipe technique : Wesley Wasielewski, Maxime Le Bris
- Équipe Business Plan : Mehdi Hamlaoui, Mathilde Techer, Thomas Lecoeuvre
- Équipe communication : Judith Jaulin, Lou-Anna Hedert
Les valeurs de l’équipe :
- Éco-responsables
- Respect et écoute de la clientèle
Les modes de fonctionnement/ organisation :
Les droits et devoirs de chaque participant :
- J'ai le droit de :
- Donner mon avis, même si ça n'appartient pas aux tâches de mon équipe. - Soumettre des idées.
- Je m'engage à :
- Ne pas modifier le contenu d'autrui sans la validation de toute l'équipe. - Ne pas modifier son propre travail après validation auprès du reste de l'équipe. - Terminer les tâches qui me sont assignées. - Garder un esprit d'équipe et de cohésion. - Respecter les délais de validation
L'autoévaluation : Je saurai que nous aurons bien travaillé ensemble si l'équipe arrive à produire un prototype fiable et utilisable, et que chacun est fier de son travail.
Déposer votre charte au format PDF ici.
Notre charte de travail en équipe
Description détaillée
- Clients et bénéficiaires
Toutes les personnes disposant d'un ordinateur souhaitant manger plus sainement en fonction de critères alimentaires particulier.
- Modèle économique
Notre projet est à but lucratif et à viser d’abord régionale, et pourquoi pas nationale par la suite. Des frais sont à envisager comme l’hébergement du site ou encore la rémunération de l’équipe en charge de son entretien. Au départ, le financement de WeeklyMeals se fera par un apport personnel, puis il sera financé par un abonnement mensuel des utilisateurs pour accéder à toutes ses fonctionnalités. Celui-ci sera disponible après une ou deux semaines d’essai.
- Moyens humains et matériels à réunir pour démarrer
La création du site demande dans un premier temps des besoins informatiques tels qu’un ordinateur mais aussi un hébergeur web qui permettra l’accessibilité du site sur internet. Dans un deuxième temps, il nous faudra établir des partenariats avec un ou deux magasins alimentaires pour pouvoir démarrer ainsi qu'avec les établissements qui serviront de point de collecte.
Positionnement par rapport à deux concurrents
- Analyse du premier concurrent
Seazon est un service de livraison de plats déjà cuisinés et frais à domicile. Chaque semaine, un menu est mis à jour et le client faire le choix des repas pour la semaine suivante parmis ce menu. Seazon gèrent eux-même la livraison, et s’ancrent profondément dans l’éco-responsabilité (contradictoire?), par exemple en refusant les plats à base de boeuf, saumon ou cabillaud sous prétexte qu’ils sont symbole d’un monde qui ne tourne pas rond, car surconsommés. Ils affichent également l’éco-score.
Notre principale différence avec Seazon est que nous ne cuisinons pas pour nos clients : nous leur suggérons seulement des idées de repas, et leur faisons gagner 3h mensuelles en leur évitant de faire les courses, tout en mangeant équilibré.
Là où nous pourrions encore nous différencier de Seazon, c’est en proposant à notre clientèle de se faire livrer par le supermarché, qui utilise des véhicules électriques ou à gaz. Pour encourager nos clients à faire de l’exercice sportif, nous pourrions aussi les récompenser s’ils vont chercher eux-mêmes leur commande Drive à pied s’ils habitent proche.
Seazon est aujourd'hui le leader du marché dans son domaine, avec plus de 40 000 visites mensuelles sur leur site internet (sans compter leur application native).
- Analyse du second concurrent
JOW est un service de génération de recettes à la volée avec une connexion vers le supermarché de son choix, ce qui permet de créer une commande dans ce magasin et de se faire livrer / retirer sa commande en magasin une fois que l’on a généré ses recettes.
Notre principale différence avec JOW serait le fait que nous prenons en compte l’impact environnemental que notre application aura. JOW propose des plats à la volée, sans se soucier de la saison, de la provenance ou de l’éthique des produits qu’il pousse à consommer. Nous proposons un menu par semaine, d’une quinzaine de repas, en cohérence avec la saison et tous les facteurs qui font qu’un repas doit être consommé aujourd’hui ou non (éco-score, provenance des aliments, accord avec la saison, produits locaux priorisés, ...).
Aujourd’hui, JOW est en pleine expansion et a posté 5 offres d’emploi dans les 2 derniers mois sur ses secteurs Ventes et Business Development.
- Notre différenciation:
Notre différenciation réside dans deux points majeurs qui sont les fondements même de notre projet. Nous proposons à nos clients une alimentation bio tout en exerçant une attitude eco-responsable. En effet les différents menus proposés contiennent des produits bio et locaux et ainsi incitant à la non consommation de produit manufacturé. De plus notre projet porte une grande attention sur la santé du consommateur. Notre modèle propose un ciblage précis du client. Que ça soit pour ses allergies où bien sa consommation calorique. Ce qui incite le client à manger sainement.
Scénario d'usage du produit ou du concept envisagé
- Description de l'utilisateur type
L’utilisateur type de notre site est plutôt une personne dans la vie active (plus près à payer un abonnement pour faire ses courses) souhaitant manger mieux et en cohérence avec son régime alimentaire et sa pratique sportive. Il n’y a pas forcément le temps et ne sait pas forcément comment s’y prendre pour choisir les bons produits. Notre site est là pour lui proposer les plats les plus sains possibles.
- Scénario d'utilisation du produit
La première fois que l'utilisateur consulte notre site, il remplit un questionnaire permettant de cibler ses envies et ses besoins: objectifs nutritionnels, interdits alimentaires, préférences, etc. Lorsqu'il est inscrit, il a le droit à une période d'essai afin de savoir si le principe lui plaît vraiment avant de payer le service et de choisir les conditions d'utilisation (abonnement sur le long terme ou non). Une fois inscrit, l'utilisateur possède un compte où il peut trouver son menu de la semaine personnalisé, mais aussi trouver de nouvelles recettes qui sont susceptibles de lui plaire, avec des ingrédients qu'il peut choisir
Analyse du projet
Réponse à la question difficile
- Question : Comment notre site permet-il d’améliorer l’hygiène de vie de ses clients tout en leur faisant gagner du temps?
- Réponse :
Une remarque qui nous a été faite est en quoi notre projet pouvait se lier au thème de la santé et améliorer l’hygiène de vie des personnes l'utilisant. Pour être en bonne santé, pratiquer une activité physique régulière et bien dormir sont très importants, mais avoir de bonnes habitudes alimentaires l’est tout autant. Par exemple, avoir une alimentation trop riche en gras et en sucre augmente les risques de maladie cardio-vasculaire, de diabète de type 2 ou encore de cancers. On compte selon l’INSERM 17% des adultes atteint d’obésité en France, considéré comme une maladie chronique, sachant que ces personnes sont plus à risque durant les épidémies comme on a pu le constater avec la COVID-19. On peut alors voir en quoi le fait de bien manger entre dans la santé. Notre site proposera des recettes adaptées aux régimes de nos clients en fonction des informations qu’ils rentreront lors de leur inscription. Des plats trop gras ou trop sucrés seront donc évités et même certains allergènes pour les personnes concernées. De plus, en cuisant eux-mêmes des produits locaux, les clients connaîtront réellement les produits qu'ils consomment et en quelle quantité.
Une autre remarque qui nous a été faite est comment le client gagnera-t-il du temps s’il doit lui-même cuisiner. Avec un système de planification des repas et de récupération dans un point relais, le client ne perd pas son temps à faire ses courses dans les supermarchés, qui représente environ 1H30 par semaine, et à chercher ce qu’il va manger chaque soir. On pourrait voir de la perte de temps à se déplacer pour récupérer son panier mais cela n’est pas plus long que de se déplacer pour aller au supermarché et cela peut être fait par exemple juste après une séance de sport pratiqué pendant ce temps gagné.
Choix du POC
Notre preuve de concept sera le site internet lui-même.
Préparation du POC
Remplir au plus tard pour le 14 septembre pour que l'école fasse les achats.
les matériaux et pièces dont vous souhaitez disposer le 27 septembre :
- pour les composants électroniques : les références sur les sites https://fr.farnell.com/ ou https://fr.rs-online.com/web/
pour les matériaux : les références sur les sites https://www.leroymerlin.fr/ ou https://www.michaud-chailly.fr/
pour tout autre besoin, soyez très précis.
Seconde partie : Réalisations
Dossier technique de la preuve de concept
Compte-rendu de la réalisation du POC
Pour la conception de notre WebApp, nous avons décidé d’utiliser un site nommé Bubble permettant de concevoir et de designer des apps dédier sur internet.
Tout d’abord lorsque l’on arrive sur l’app, nous arrivons sur une page d’accueil regrouppant les informations les plus importantes sur notre concept (présentation, fonctionnement, offre, équipe, FAQ, et contact). Sur cette page d’accueil se trouvent également plusieurs icônes cliquables afin de faciliter la navigation de l’utilisateur sur celle-ci. Enfin, en en-tête se trouve une icône dirigeant vers la commande de connexion de l’utilisateur. Celui-ci peut alors se connecter si son compte est déjà existant ou alors en créer un.
Lorsque l’utilisateur se connecte pour la première fois, des informations sont collectées afin de créer l’identité de celui-ci sur l’App (nom, prénom, adresse, mail). Ensuite, il pourra remplir un court questionnaire permettant de définir au mieux les objectifs et attentes de notre client, en renseignant ses allergènes, ce qu’il/elle recherche afin de compléter son profil, ainsi les recettes proposées seront plus adaptées à ce que recherche le client.
Une fois le compte créé, le client est redirigé vers son interface personnelle, où il aura accès aux différentes recettes proposées sur l’App, son menu hebdomadaire, sa liste de course, son historique de menu, ou bien ses paramètres personnels.
Sur notre app se trouve également une interface dédiée aux administrateurs. Sur cette interface retrouvons deux points clés : Tout d’abord, nous retrouvons la liste des clients avec leurs informations les plus importantes : nom et email. Ainsi nous pouvons surveiller l’évolution de notre clientèle en seulement quelques clics.
Ensuite, nous pouvons accéder à l’interface réservée à la création et à la modification des recettes proposées à nos clients. Il suffit aux administrateurs de créer une recette en y indiquant les données les plus essentielles : les produits nécessaires, le temps de préparation, les quantités nécessaires ainsi que les étapes à suivre. Une fois la recette créée, celle-ci est alors consultable à tout moment par nos clients, mais également modifiable.
Résultats et Bilan
Business Model Canvas
Le marché
En France, on compte 8% d'enfants et 4% d'adultes souffrant d'au moins une allergie alimentaire ainsi qu'une augmentation des régimes spéciaux tel que le véganisme et le végétarisme. Ces personnes représentent un marché potentiel, mais pas seulement. En effet, la volonté de manger sainement et de manière plus écoresponsable se fait ressentir de façon global comme peut en témoigner l'augmentation de l'offre alimentaire BIO. Le marché visé est donc très large. Il peut s'agir d'actifs comme d'étudiants voulant apprendre à manger sainement sans avoir à perdre du temps dans les supermarchés. Les partenariats avec des producteurs locaux de Lille nous permettront de répondre à cette demande.
La stratégie commerciale et la communication
Notre produit a pour objectif de permettre à ces utilisateurs de pouvoir manger plus sainement et simplement avec un gain de temps. Pour pouvoir sensibiliser un maximum de personnes, nous devons élaborer un système de communication ainsi qu’une stratégie commerciale.
Notre stratégie commerciale reposera sur différents aspects. Notre promesse client est l’objectif phare de notre projet ( Permettre de manger sainement avec un gain de temps). Pour ce faire, nous nous engageons à fournir à nos clients uniquement des produits BIO, de saison et locaux ( Ferme du Sart, MIN Lomme, Jardin de Cocagne de La Haute Borne etc…).
Contrairement à nos concurrents, nous proposons un ciblage plus précis de nos utilisateurs afin de leurs proposer des produits en adéquation avec leur système d’alimentation (végétarien, allergies, régimes etc…) ainsi qu'une attitude éco-responsable.
Afin de sensibiliser à un maximum de personne notre communication se fera par différents moyens:
- Réseaux sociaux.
En effet, ces derniers pourront nous faire bénéficier d'un contact direct avec nos clients. D'autant plus que ces derniers sont à la portée d'un grand nombre de personnes et donc de potentiel clients.
- Publicité
La publicité reste un moyen de communication majeur pour notre projet. Elle pourra se faire sous la forme de distribution de Flyer, via le bouche à oreille, ou bien auprès de nos partenaires directs.
- Partenariat avec nos différents fournisseurs et autres
Nous pourrions étendre notre communication grâce à nos différents collaborateurs. En effet, il serait envisageable d'afficher notre produit (affiche publicitaire) chez nos partenaires, fournisseurs etc.
Les moyens (équipe, matériel, prestataires et fournisseurs)
Trois choses sont essentielles à la bonne mise en place de ce projet: - Un site internet et une application, pour pouvoir choisir ses repas à l'avance, et bien sûr les recettes pour pouvoir préparer son repas Ainsi, reste à charge l'hébergement sur un serveur - Un fournisseur de fruits et légumes, œufs, viandes, blé dur... Les fermes Aux 4 vents [1] et La ferme de Hem [2] sont partenaires d'autres fermes plus petites, afin de garantir le label local au client. C'est ces dernières qui confectionnent les paniers repas. - Un prestataire pour la livraison Il s'agit donc de livraison demandée par un particulier, par Heppner par exemple [3], des paniers repas à la ferme vers des points relais comme Polytech'Lille ou encore au niveau des gares... à raison d'une ou deux fois par semaine selon la demande. La distribution des paniers repas est ainsi effectuée sur un stand par des bénévoles, et tout panier non récupéré sera distribué aux sans-abris.
Ainsi, notre Business Model Canvas résume l'ensemble de ces trois paragraphes
Puis vous résumez l'ensemble : Notre Business Model Canvas
Supports de communication
Compte rendu de votre rencontre avec le référent-école
Thème: Santé Nom du projet: WeeklyMeals Groupe: 26
Objectifs: Les objectifs du rendez-vous référent étaient de faire le point sur l'avancée du projet ainsi que de faire part de certains changements et de recueillir l’avis du professeur référent à leur sujet.
Participants: Membres du groupe: Lou-Anna Hebert Thomas Lecoeuvre Mathilde Techer Mehdi Hamlaoui Maxime Le Bris Wesley Wasielewski Judith Jaulin Professeur référent: Gilles Duveau
Date et heure de la rencontre: Mardi 28 septembre 2021 à 14h
Sujets abordés et synthèse des discussions:
Nous avons découpé notre réunion en fonction des différentes équipes de travail: Communication: présentation du speech Business Model: discussion sur les changements faits suite à la réunion Business Model de la matinée Technique: présentation et avancé du POC
1. Communication L’équipe communication a lu son speech de présentation du projet. Le contenu a été approuvé et il s’agirait maintenant de la dynamiser. Plusieurs idées ont été émises comme une vidéo illustrative, la présentation en parallèle du site ou encore de données des valeurs chiffrées. Ce qui serait le plus adapté serait de réaliser un diaporama dans lequel chaque diapositive correspondrait à une idée. Pourquoi pas présenter le sondage réalisé auprès des étudiants de Polytech lors de la présentation de la volonté des personnes à bien se nourrir. Il a également été évoqué l’idée du spot publicitaire, mais celui-ci ne serait pas forcément pertinent car la preuve de concept est le site lui-même.
2. Business Model: L’équipe Business Model a présenté les stratégies adoptées/ ou à l’étude pour ce qui est de gagner des revenus ainsi que les changements et idées proposés lors de la réunion Business Model de la matinée. Il a été fait part du changement de la livraison à domicile qui serait coûteux et polluant pour un système de point de collecte où les clients viendront chercher leur panier. Il a également été discuté du changement de fournisseur, de passer des supermarchés, comme Auchan, à des produits plus locaux. Le professeur rencontré lors de la réunion Business Model avait émis l’idée de se fournir au MIN de Lomme. Il nous a été dit qu’il n’y avait pas besoin d’aller aussi loin dans la démarche et plusieurs établissement nous a été présenté comme la ferme du Sart ou encore les Moulins d’Ascq situés non loin de l’Université. Ce sont des espaces bio et de vente à la ferme qui pourraient être en plus de partenaire, nos points de collecte, ce qui leur donnerait en plus de la visibilité.
3. Technique: L’équipe technique a présenté son avancement sur le POC. La page d'accueille a été créée et il ne reste plus qu’à remplir les différentes rubriques. De plus, la partie simulation du client type a été créée avec les différentes catégories à remplir ainsi que le côté administrateur. Il reste à réaliser le côté consommateur. Il a été finalement décidé d’abandonner la base de données (prise sur Marmiton) car cela ne serait pas forcément en accord avec le fait de proposer des produits de saison.
Points ressortis en fin de réunion:
Pour terminer, à la fin de la réunion, plusieurs idées ont été soulignées ou proposées pour le projet. Il va falloir: creuser l’idée de partenariat avec des magasins bio et locaux, voir pour un système de réduction avec les partenaires pour fidéliser le client, ainsi qu’un système de géolocalisation pour connaître l’emplacement de nos partenaires.
Heure de fin de réunion: 14h33
Dossier compétence
Thématique choisie : Santé
Titre du projet : WeeklyMeals
Nom de l’équipe : Apollo 26
Membres de l’équipe (et spécialité de formation entre parenthèses) : Lou-Anna Hebert (GBA) Thomas Lecoeuvre (SM) Mathilde Techer (GBA) Mehdi Hamlaoui (MECA) Maxime Le Bris (IS) Wesley Wasielewski (IS) Judith Jaulin (SE)
Objectifs du projet
Développer un site web permettant à ceux qui le désirent d’adopter un mode de vie sur le plan alimentaire plus sain.
Arriver à fournir un travail de groupe qui nous satisfait.
Ce que vous avez réalisé Séance 1: Brainstorming sur les différents thèmes proposés. Préférence pour les thèmes “se nourrir” et “santé”. Séance 2: Nous avons choisi le thème de notre projet, puis défini le besoin (manger sainement, moyen de lutter contre certaines maladies, gain de temps…) et choisi la forme du projet (choix du site) avec sa fonctionnalité et son but. Séance 3: Nous avons réparti les rôles et commencé à travailler par pôle et sur le remplissage du Wiki. Séance 4: Nous avons recherché des concurrents et réfléchit sur comment gagner de l’argent. Séance 5: Il y a eu la confrontation avec les autres groupes et le professeur référent. Nous avons eu la remarque qu’il fallait que nous recentrions notre communication sur la santé.
Ce que vous avez obtenu comme résultats Séance 1: Nous avons trouvé un axe de travail, soit une idée générale sur la nutrition. Séance 2: On a obtenu un thème et une idée de projet. Séance 3:Les rôles ont été attribués, nous avons acquis une organisation de travail. Séance 4: Deux concurrents ont été trouvés et on a décidé d’adopter un système d’abonnement. Séance 5:Nous avons réfléchi à comment recentrer le projet sur le thème de la santé.
Ce que vous avez retenu/appris:
L’organisation de l’équipe nous a fait rendre compte que cela permettait d’enlever cette idée de leader et a permis que tout le monde soit entendu (ait droit à la parole). On a retenu que la charte est très importante pour l’organisation, pour l’entente du groupe et l’avancement du travail. On a aussi remarqué que le travail d’équipe peut nous emmener loin du sujet et que la confrontation avec les autres groupes a permis de nous recentrer sur notre thème.
Pour ce qui est des compétences ingénieurs Cti, nous avons retenu quatres points que nous pouvions relier à notre projet:
3. la maîtrise des méthodes et des outils de l’ingénieur : identification, modélisation et résolution de problèmes même non familiers et incomplètement définis, l’utilisation des approches numériques et des outils informatiques, l’analyse et la conception de systèmes, la pratique du travail collaboratif et à distance En effet, notre projet est un support informatique, il a donc fallu utiliser des approches numériques pour le réaliser. De plus, nous sommes bien dans une démarche de travail collaboratif et qui doit se faire en partie à distance car venant de différentes spécialités et dû à nos différents emplois du temps, il est difficile de pouvoir se voir physiquement.
9. la capacité à prendre en compte les enjeux environnementaux, notamment par application des principes du développement durable Nous avons essayé d’inclure à notre projet un aspect environnemental et éco-responsable notamment en essayant de proposer des produits locaux sur notre site. Ceci serait profitable à des producteurs de la région et aussi sur le plan carbone.
10. la capacité à prendre en compte les enjeux et les besoins de la société Notre projet prend en compte différents enjeux: le besoin de mieux manger pour être en meilleure santé, le fait de connaître la provenance des produits, adapter des plats pour des personnes allergiques ou encore gagner du temps à ne pas faire les courses.
6. la capacité à trouver l’information pertinente, à l’évaluer et à l’exploiter : «compétence informationnelle» Nous devons en effet trouver les arguments de ventes qui informeront le futur client sur l'impact de son alimentation sur sa santé et qui lui donneront envie de passer par le site.